My thoughts on Safari 4 Beta
Safari launched Safari version 4 Beta on Tuesday. There’s some good things and bad things about it.
I won’t go through every facet of the update (you can find a list on Apple’s site). I’ll be focusing on the features that stand out to me the most.
Tabs
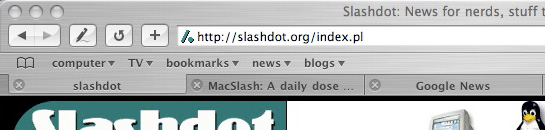
Tabs are the most obvious UI change in Safari. In version 3 and earlier, Safari had inverted tabs placed below the address (and bookmarks) bar.
before:

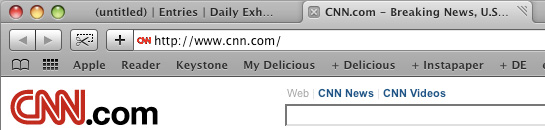
Now, tabs are integrated into the top window bar and serve 2 functions:
– a draggable bar to move your application window around
– a group of individual tabs you can cycle through
after:

the bad: Because the top bar is now serving a dual function, it’s harder to focus/select an individual tab. This is because Safari’s first response to an interaction (click/press) with the top bar is to treat it as an application window you can drag. If the interaction hierarchy were flipped, and tab selection was first priority, window dragging would prove to be nearly impossible.
While you can focus a tab by carefully clicking anywhere on the bar, it takes a few tries, unless you start to train yourself to move straight to the right corner of a tab, where you’ll see the ‘grip’ lines.
Bottom line, Fitt’s Law is being comprimised.
the good: On a positive note, about 20 pixels of vertical screen real estate is gained with the combined browser/tab bar. Economy of space is a great thing and it’s especially relevant on laptops.
Web Inspector – Design Consistency & Data Visualizing
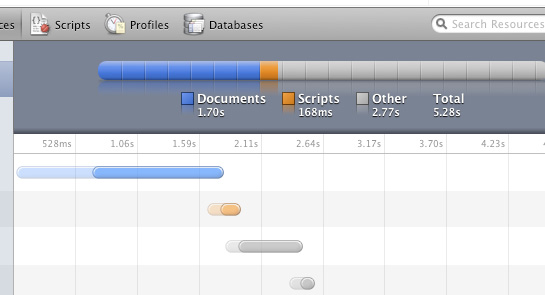
A great feature that I probably won’t be using very much is the Web Inspector. For developers out there that use programs like Firebug within Firefox, the Web Inspector will look very familiar. It allows you do to look behind the scenes of a given page and view the HTML and style sheets as well as see how quickly all the elements within a page load. Coupled with the Activity window, it’s a great way to debug websites.

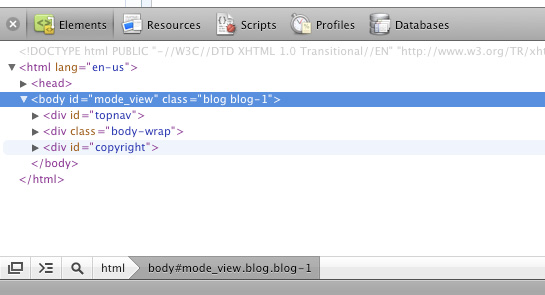
Like all things Apple, its not only how well the Web Inspector works that makes it great, but how well it’s visually designed. When I toggled from Elements view to Resources view, I was again pleasantly surprised to see that they had appropriated repurposed the iTunes Resource visualizations for the iPod and iPhone:
Web Inspector – Resources:

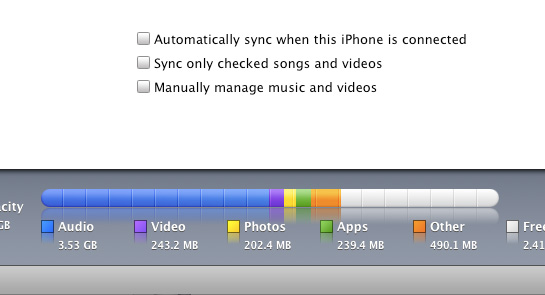
iTunes – iPhone capacity:

RSS Feeds
I don’t get the option to choose what application/service I want to use to read feeds when I click on the RSS icon in the address bar. Firefox gives me the option to choose Google Reader.
What happened, Apple?!
Address Bar & AutoComplete
This is the clincher for me. Safari 4 Beta does not let you type in any part of the address, or title, of the site you want to go to. This has become an integral part of navigating the web for me and the best improvement from Firefox 2.
It’s a feature that’s easy to overlook until you don’t have it anymore, then you realize you can’t live without it.
Summary
Safari 4 is in many way’s a solid step up from from Safari 3. Nothing feels broken or incomplete, and it is dramatically faster (as reports have claimed). Along with the autocomplete issues, the lack of add-ons is the only other major drawback that’s keeping me from switching from Firefox 3. Adblocker, Delicious, Tabs Open Relative – sure I only have 3 add-ons, but they make a world of difference when browsing.
For the non-techie user, Safari is an excellent choice.
It’s like a Porsche without power windows and door locks – sure they’re drawbacks, but the car still drives like a dream.