Webkit to the Rescue
I was a late-comer to Mountain Lion, for no reasons worth going into here. But the transition the last couple months has been rocky here and there. I’m not much of a fan of the half-baked in-between state Mountain Lion occupies between iOS and earlier OSX iterations like Snow Leopard. I’ve spent a lot of time tweaking things here and there to get them either back to the way I like them, or to activate features I think Apple missed. One of these is involves the web inspector for Safari 6.
I’m a web developer, and it’s crucial for my job that browsers have a way to inspect a web page, showing me the DOM tree, all elements and attributes, inheritance, etc. One of the most important things for me, since I focus on front-end UI, is how CSS is being called. Back in Safari 5, this was easy in the web inspector. When inspecting elements on a page, any styles applied to an html tag would show in a details window, along with styles inherited from parent elements. Also present would be the file name and line number where the style lived. It was easy to find the exact style that was affecting an element.
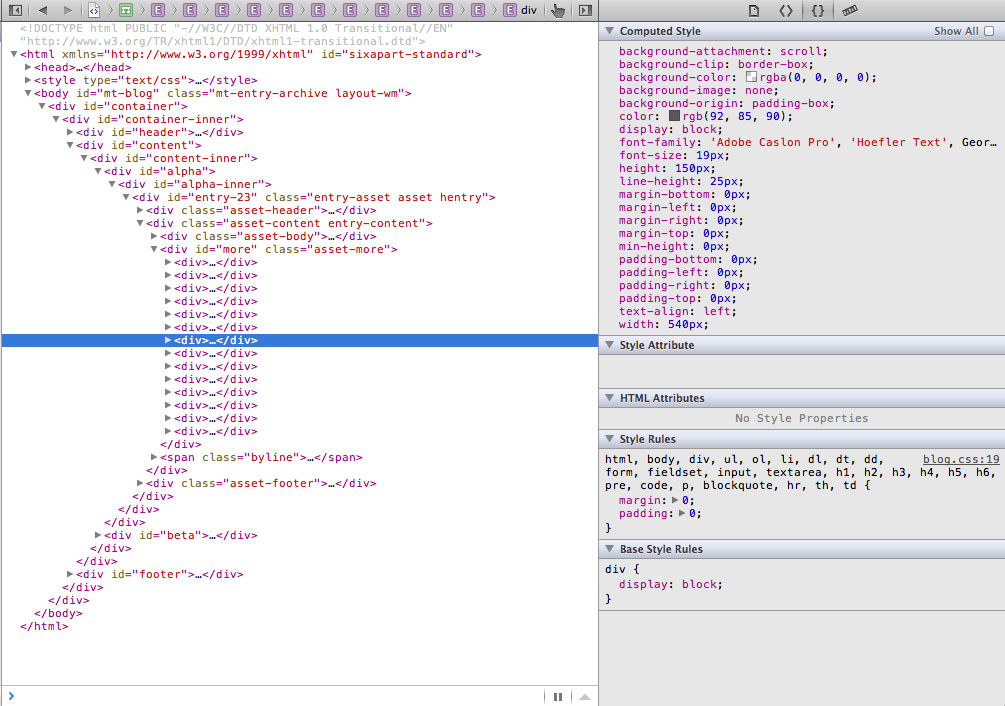
For whatever reason, in Safari 6, the web inspector was changed. It still shows which styles are being computed, but it doesn’t show where they came from. You have to click back through the DOM tree until you find the element with the associated style. This adds a lot of time to testing a webpage, especially if you’re diving into someone else’s work. See below:

In the above image, I selected a div that gets just about all of its styles from parent elements, but while I can tell which styles are being computed, I can’t tell where they are. For example, I know what font-family is being applied to the div, but where is it coming from? This has been a source of frustration for me ever since I updated to Mountain Lion and have tested pages in Safari. Thankfully, WebKit has come to the rescue.
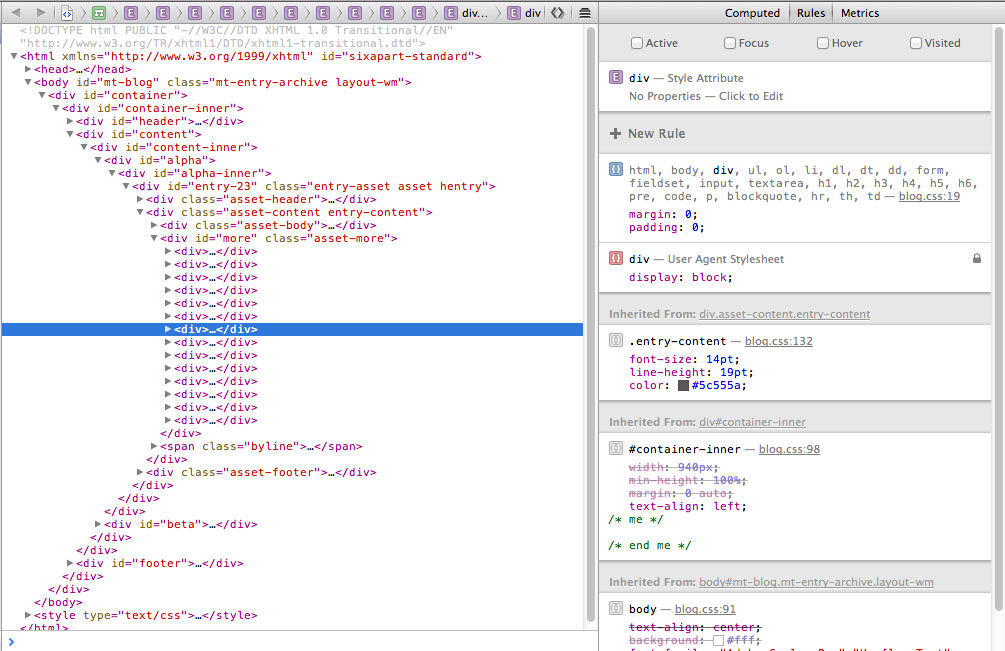
The WebKit Open Source Project is still using a web inspector with CSS details similar to that found in Safari 5. See below:

This is an image of the web inspector in the latest build of WebKit. I have the exact same div selected as in the previous screenshot, only in this one, I can see which styles are being applied from parent elements, and where they live in their corresponding CSS files. This is going to make testing styles in Safari a lot easier for me.