The HP TouchPad
I’m not going to write an enormous review of the TouchPad, A good handful of reviews have been written already, covering all the bases. What I do want to do is briefly give give a short list of observations.
Please take into account this is coming from someone who’s owned multiple iPhones for 3 years and an iPad for about 9 months:
No magnifying glass when tap-holding on input/text fields
You don’t appreciate something until it’s gone. While I probably only use this feature a fraction of the time I spend on my iPad, not having it, or something like it on the TouchPad feels like a major tool in my tool belt is missing. It makes editing URLs, email or notes extremely difficult.
(below is a screen grab from my iPhone)

No temporary scroll-location bar when scrolling
On iOS, when you flick to scroll page, a temporary scrollbar appears on the right side of the screen, letting you know how far down the page you are. On the TouchPad I’ve found no scroll bar in any of the core applications (Internet, Mail, Messages, Photos, Calendar). It’s not a deal-breaker by any means, but it’s another detail missing.
UPDATE: I discovered the Instapaper app, Paper Maché, does have an iOS-like scroll bar. I’m willing to bet it’s creator, Ryan Watkins, knows a thing or two about iOS.
No jumping to the top of a page by tapping the time/status bar
I’ve come to rely on this a lot on iOS, and like the magnifying glass, it’s something I didn’t realize was so important until I found it missing on the TouchPad.
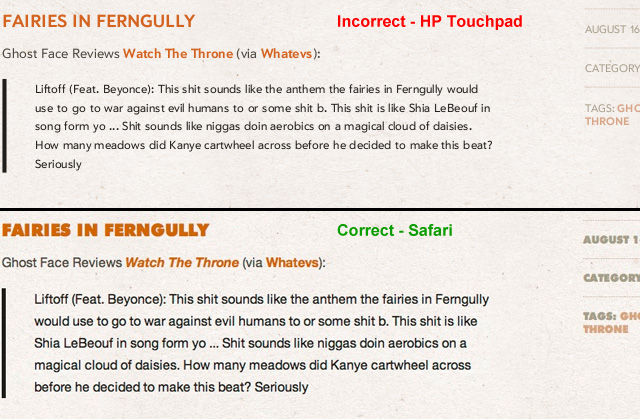
Overrides fonts on websites and emails with webOS system font (Avenir)
This is obviously a gripe from a designer and won’t bother the average user, but holy shit this pisses me off. Why should I even bother with my style sheets if webOS is going Avenir-ize all content?

Can’t render my unicode ‘exhaust’ puff (it’s fucking UNICODE)
While I’m on designer gripes, why can’t webOS render Unicode characters? Visiting Alan Wood’s great Unicode resource site shows the TouchPad has some serious holes in it’s character rendering.

Overall choppy feeling to the OS, as if it’s underpowered
Lastly, the whole operating system has a choppiness to it. Web pages don’t scroll nearly as smoothly as they do on an iPad (hell, even a first generation iPhone). I also find myself waiting for things to load, even simple things like a new email message window.
I was really planning on liking the TouchPad. They’ve done some nice work but the nice work is overshadowed by all the details they missed. They’ve clearly copied many of the conventions Apple introduced, but I wonder why they didn’t adopt all of them, like the tap-the-header gesture to return to the top of a page, or the magnifying glass?