The Verge: The recalled Jeep shifter is just bad user interface design:
First things first: if you have a 2014 or 2015 Jeep Grand Cherokee or a 2012-2014 Dodge Charger or Chrysler 300, you should call your dealer right now and set up an appointment for the recall. According to my local dealer, the update takes 3.5 hours, and it patches the car’s software to engage the emergency brake if the driver’s door is opened when the car is in neutral. That’s it. It’s a software update that was finally accelerated in the past few weeks after a death, even though problems with this shifter were so widespread that it made local TV news stories last year, the National Highway Transportation Administration issued a harsh report in February, and FCA recalled the shifter in April. The timeline is damning, but at least the update is here now. Go get it.
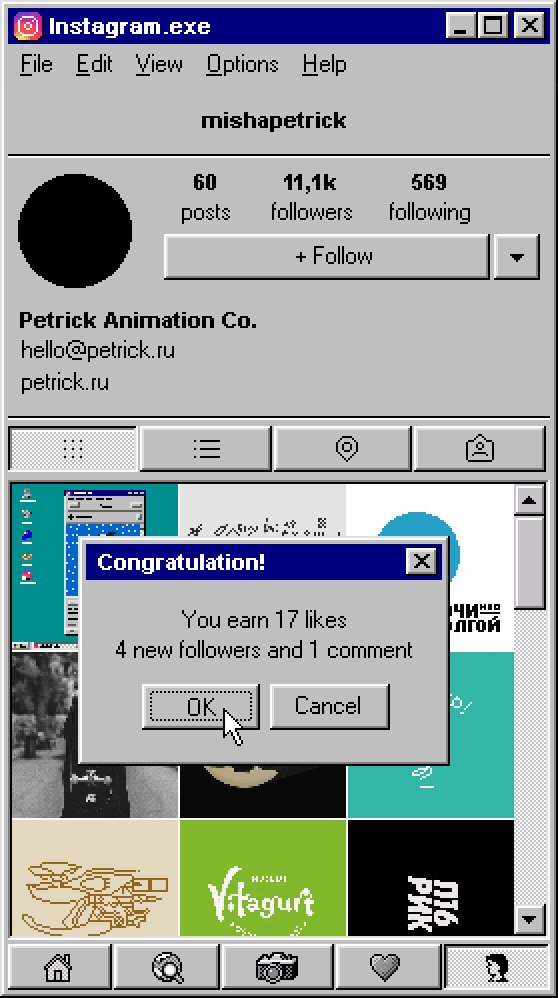
It’s frustrating to watch the video of Nilay Patel using the shifter. Car companies have essentially taken something that worked perfectly and replaced it with something that is confusing as shit. On the Jeep shifter, when you pull or push it into a gear, it returns to the center position, so there’s no way to tell by looking at it what gear you’re in.
If car companies want to experiment with new shifter configurations, they should remove the shifter entirely. Come up with something better, maybe something that saves space. If they’re offloading everything from an analog stick to software, then just use buttons. We’re already seeing this happen with cars where you don’t need to insert a key to them.
On a related note, car makers are already working on evolving the steering wheel:
Volvo’s Concept 26 vehicle, which debuted in November at the Los Angeles Auto Show, features a retractable steering wheel. Robin Page, Volvo chief of interior design, says Volvo chose to keep the familiar shape of the steering wheel.
“We wanted to keep that recognition of a round steering wheel,” he said. “People need to get used to autonomous drive, so being able to get back to that steering wheel and grab hold of it, that’s comforting. We decided to have it there as a recognizable icon.”
Kottke guest editor Tim Carmody makes a great point about this:
The steering wheel becomes a skeuomorph. It becomes a surveillance device, registering pressure to tell whether you have both hands firmly on the wheel, or if you’ve fallen asleep or are in distress. It becomes an entertainment console. It transforms and retracts into the dash to signal when you’ve shifted between user-controlled and autonomous modes. Its familiar presence soothes you through the transition. Eventually, you forget it was ever there at all.
A retactable steering wheel.
This reminds me of the retractable steering wheels in Demolition Man (video at 53 sec):

What else will evolve and go away. Rubber tires? Glass windshields?
Just think about just the word ‘car’. It originally was shorthand for ‘horseless carriage’ and the ‘glove compartment’ was the place you put your actual gloves.
The interfaces are changing. Will the labels?